In diesem Artikel versuche ich das Wissen von der NGINX Website zu Wordpress in einem einfacher verständlichem How-To zusammenzufassen. Das Ausgangssetup ist eine Bestehende Wordpress Installation auf Nginx Basis mit frisch aktivierter Multisite unter Ubuntu 16.04.
Backup anlegen
Zunächst würde ich euch bitten alle Konfigurationsdateien zu sichern. Ich lege dazu das Verzeichnis /home/USER/nginxbackup an.
mkdir ~/nginxbackup
Sichert jetzt den Inhalt von /etc/nginx in den neu angelegten Ordner.
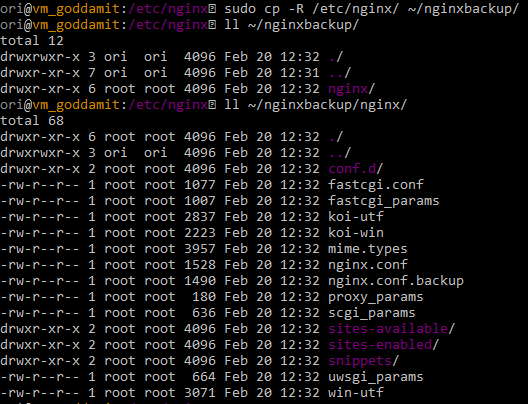
sudo cp -R /etc/nginx/ ~/nginxbackup/
Anschließend nochmal überprüfen, dass alles da ist.
ls -al ~/nginxbackup/nginx

Generelles zum Setup
Damit uns nicht langweilig wird müssen wir die normale Konfiguration von Nginx nun in fünf verschiedene Konfigurationsdateien aufspalten.
Diese sind:
-
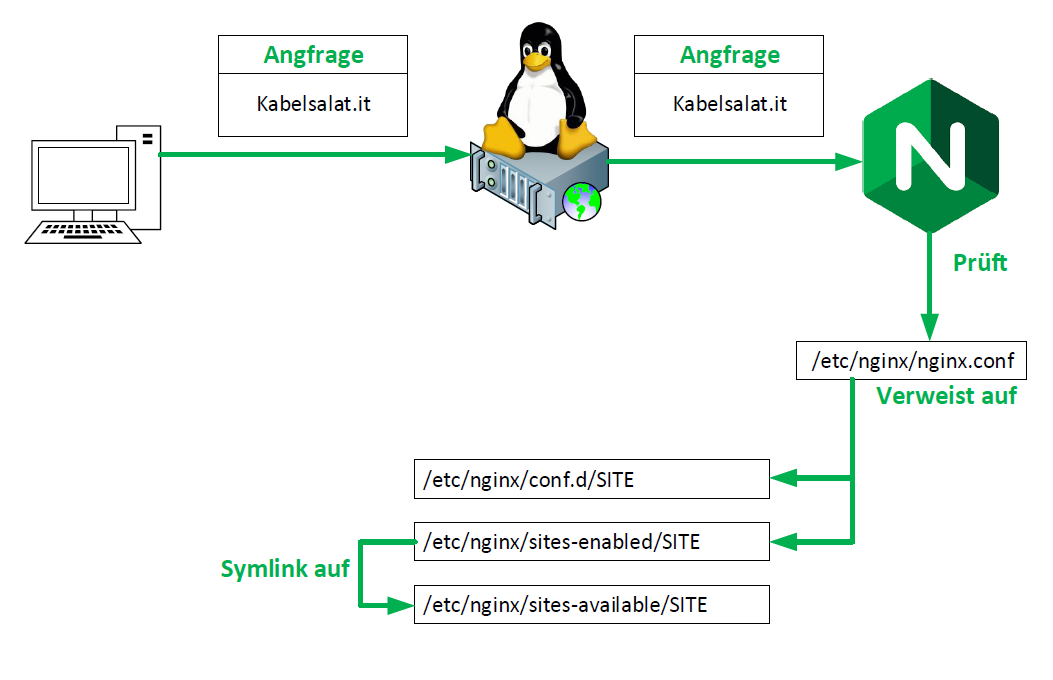
- /etc/nginx/nginx.confDiese Datei sollte es in eurem aktuellen Setup bereits geben. Anpassen musste ich hier nichts weiter. Wichtig im neuen Setup ist, dass /etc/nginx/sites-enabled/ im include Teil am ende des http Teils der config enthalten ist. Dies sagt eurem Nginx, wo er nach Konfigurationsdateien für Sites suchen soll.Z.b.:
http { ... include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; }-
/etc/nginx/conf.d/SITENAME.conf oder /etc/nginx/sites-available/SITENAME oder /etc/nginx/sites-enabled/SITENAMEWenn Ihr mit Apache vertraut seid, kommt euch das bekannt vor. Falls nicht möchte ich es euch kurz erklären.In /etc/nginx/sites-available liegen die tatsächlichen Konfigurationsdateien der einzelnen Seiten, die Nginx Ausliefert. In /etc/nginx/sites-enabled liegen symbolische Verknüpfungen, auch symlinks genannt, die auf die jeweiligen Dateien in /etc/nginx/sites-available liegen Ihr könnt aber auch einfach conf.d verwenden.
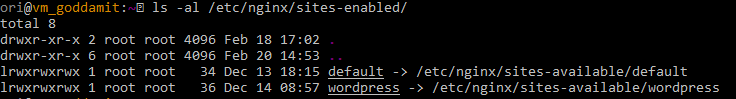
Schauen wir uns an, ob das in unserem Fall auch so aussieht.![image]()
ls -al /etc/nginx/sites-enabled/Es gibt also in /etc/nginx/sites-available den Symlink wordpress, welcher auf /etc/nginx/sites-available/wordpress zeigt. So weit so gut, diese müssen wir editieren. Öffnet diese Konfigurationsdatei in einem Editor eurer Wahl.Wir redirecten allen Traffic zu der Main seite. Fügt dafür eine weiteres server Statement der Datei hinzu.![image]()
server { server_name _; return 302 $scheme://example.com$request_uri; }Tragt bei server_name und example.com jeweils die URL eurer Seite ein. Z.b. so:
server { server_name kabelsalat.it; return 302 $scheme://kabelsalat.it$request_uri; }Fügt dann noch in der selben Datei in dem darauffolgenden Server Statement vor der schließenden Klammer folgende Zeilen hinzu und speichert die Datei anschließend.
Bei einer Wordpress Single Site:
include global/restrictions.conf; include global/wordpress.conf;Bei einer Subdomain Multisite (seite1.kabelsalat.it, seite2.kabelsalat.it usw.):
include global/restrictions.conf; include global/wordpress-ms-subdomain.conf;Bei einer Subdirectory Multisite (kabelsalat.it/seite1, kabelsalat.it/seite2 usw.):
include global/restrictions.conf; include global/wordpress-ms-subdir.conf;Dem aufmerksamen Leser wird aufgefallen sein, dass es die Dateien noch nicht gibt, auf die wir hier referenzieren.
-
/etc/nginx/global/restrictions.conf Zunächst müssen wir das global Verzeichnis anlegen.
sudo mkdir /etc/nginx/globalAnschließend erstellen wir mit einem Editor unserer Wahl die Datei /etc/nginx/global/restrictions. Ich nutze dazu vim.
vim /etc/nginx/global/restrictions.confDiese habe ich Copy & Paste einfach von codex.wordpress.org übernommen. Siehe dort global restrictions file.
-
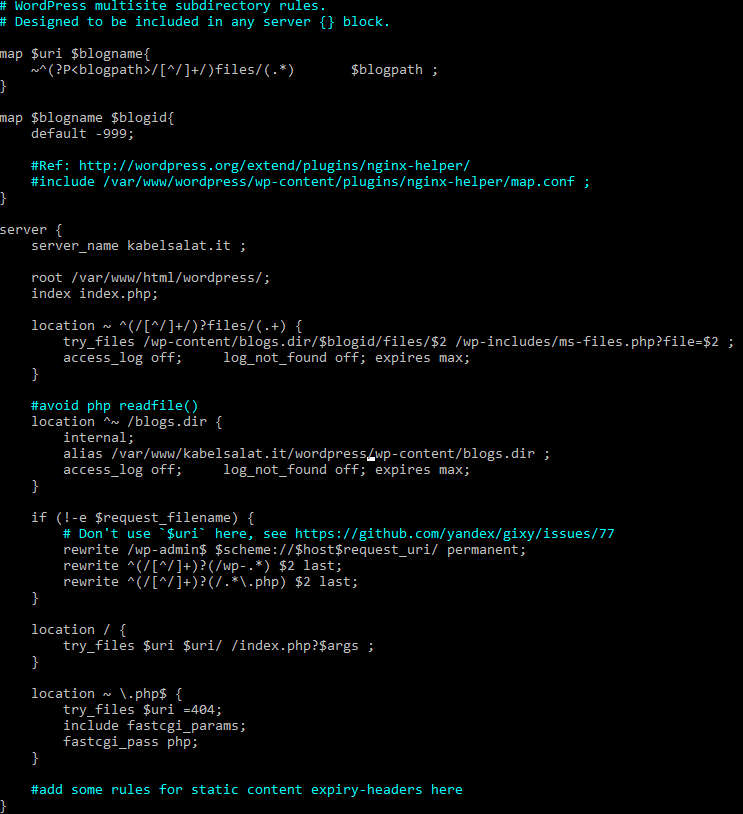
**/etc/nginx/global/wordpress-ms-subdir.conf
**Kopiert euch von codex.wordpress.com die WordPress Multisite Subdirectory rules Datei und passt jeweils server_name und die /var/www/ url an. Bei mir ist das /var/www/html/wordpress
![image]()
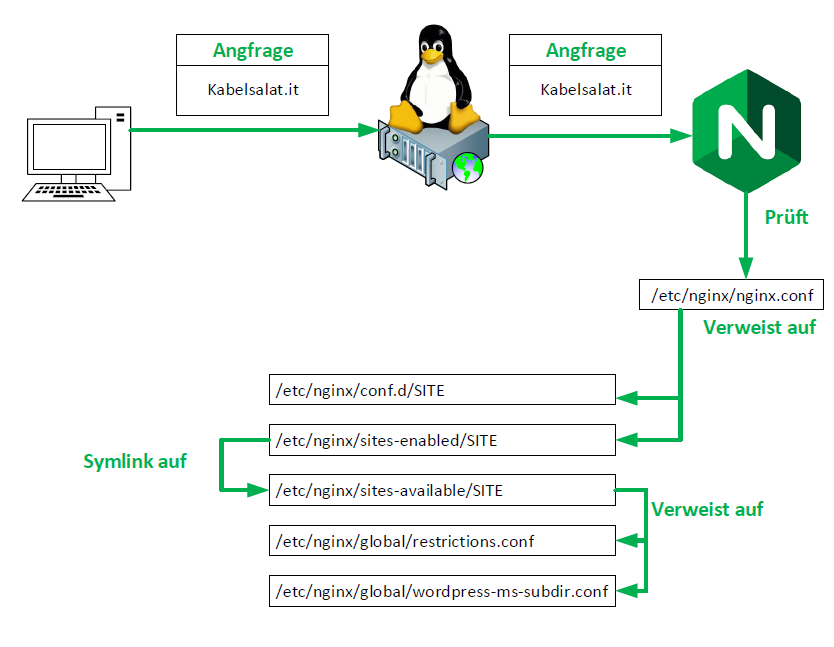
Auf unserem netten Diagram sieht das jetzt also folgendermaßen aus.
![image]()
-
- /etc/nginx/nginx.confDiese Datei sollte es in eurem aktuellen Setup bereits geben. Anpassen musste ich hier nichts weiter. Wichtig im neuen Setup ist, dass /etc/nginx/sites-enabled/ im include Teil am ende des http Teils der config enthalten ist. Dies sagt eurem Nginx, wo er nach Konfigurationsdateien für Sites suchen soll.Z.b.: