MaSSHandra Installation auf Ubuntu 18.04 mit LetsEncrypt
May 9, 2019 in debian, linux, netzwerktechnik ‐ 3 min read
Stand: 05.07.2019
In diesem Artikel soll es darum gehen, wie man MaSSHandra auf einem Ubuntu 18.04 einrichtet. Ich würde euch wie immer empfehlen Dienste nicht Nativ auf einem Server laufen zu lassen sondern zu Virtualisieren.
Siehe: Virtualisieren mit KVM
Vorbereitung
Als Erstes aktualisieren wir die Paketquellen und spielen ausstehende Updates ein.
sudo apt update -y && sudo apt upgrade -y
Anschließend installieren wir folgende Pakete:
- Sendmail - wird zum versenden von Mails an die MaSSHandra User verwendet
- NodeJS - Auf NodeJS laufen die Dienste
- npm - Der Node Packet manager, werden wir benutzen um node auf die aktuelle Version zu bringen
sudo apt install -y sendmail nodejs npm apache2 mysql
Jetzt leeren wir den cache von npm und aktualisieren node. sudo npm cache clean -f sudo npm install -g n sudo n stable
Der Befehl node -v sollte jetzt eine Version über 10.0 anzeigen.

Klont euch jetzt das Git Repo in euer home Verzeichnis. git clone https://github.com/pablomarle/networkmaps
Anschließend legen wir noch ein paar Verzeichnisse an, die MaSSHandra erwartet.
sudo mkdir /etc/networkmaps/ sudo mkdir /sendmail/ sudo mkdir /sendmail/queue/ sudo mkdir /sendmail/sent/ sudo mkdir /diagrams/
LetsEncrypt
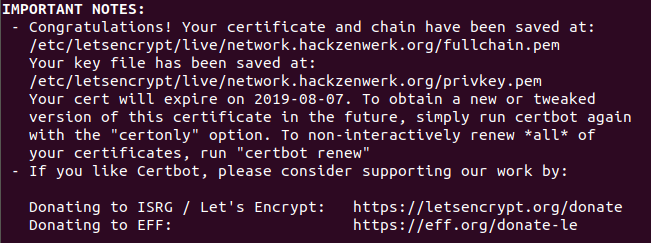
Um unsere Seite mit einem Validen SSL Zertifikat laufen zu lassen, generieren wir ein Zertifikat mit LetsEncrypt. Certbot ist bei ubuntu 18.04 bereits vorinstalliert.
sudo certbot certonly -d your.website

MaSSHandra konfiguration
So weit so vorbereitend. Kommen wir nun zur eigentlichen Konfiguration von MaSSHandra.
MaSSHandra erwartet eine Konfigurationsdatei unter /etc/networkmaps/config.json Wir kopieren also die im Repo enthaltene Beispielconfig dort hin.
sudo cp ~/networkmaps/docs/sample_config.json /etc/networkmaps/config.json
Passt die in Rot markierten Parameter in der Config an:
{ “comment”: “This file is expected to be in /etc/networkmaps”, “timers”: { “usertimeout”: 3600, “savediagram”: 300 }, “use_ssl_socket”: true, “use_ssl”: true, “socket”: { “address”: “IP OF YOUR SERVER”, “port”: “3000”, “cert”: “/etc/letsencrypt/live/your.website/fullchain.pem”, “key”: “/etc/letsencrypt/live/your.website/privkey.pem”
}, “server”: { “hostname”: “your.website”, “port”: 3000 }, “staticserver”: { “hostname”: “your.website”, “port”: 443 }, “db”: { “users”: { “database”: “users”, “host”: “localhost”, “user”: “masshandra”, “password”: “YourMasshandraSqlPassword” } }, “diagrams”: { “path”: “/diagrams/” }, “sendmail”: { “queue”: “/sendmail/queue/”, “sent”: “/sendmail/sent/”, “server”: “your.mailserver”, “port”: 465, “is_secured”: true, “user”: “mailuser@your.mailserver”, “password”: “YourMailPassword”, “from”: “your.website.url ” } }
Server Starten
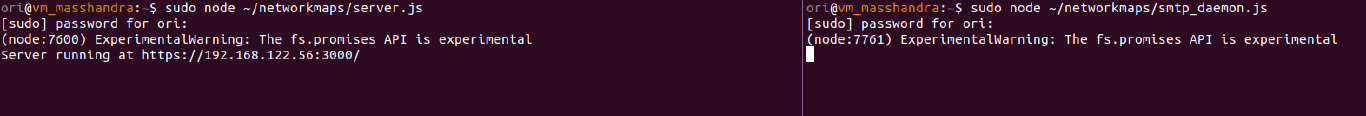
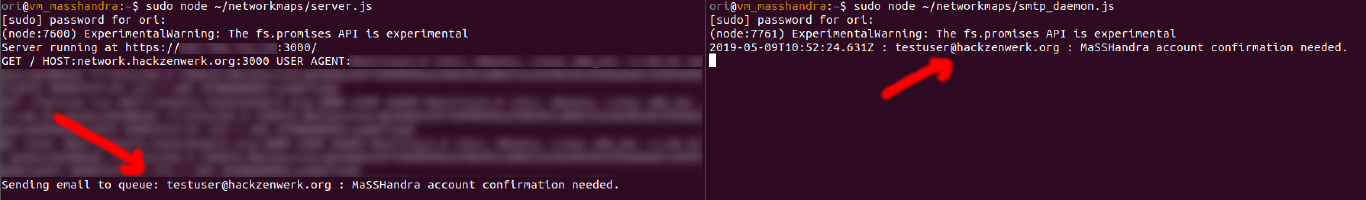
Jetzt starten wir den Server, der einen Websocket auf :3000 aufmacht und den smtp dienst. sudo node ~/networkmaps/server.js sudo node ~/networkmaps/smtp_daemon.js

Ihr könnt den Dienst in den Hintergrund schicken, wenn Ihr ein & an den Befehl hängt. Für das Debugging solltet ihr den Dienst aber erstmal im Vordergrund laufen lassen.
Wenn Ihr jetzt auf eurer MaSSHandra Instanz einen User registriert, solltet Ihr einiges an Logging sehen.


Once you confirmed the Email you should be able to login and use MaSSHandra.
Cheers, Ori